我認為有了html和css的基本概念後
還有一個觀念需要知道的 那就是display
因為我一開始也不太清楚為什麼有些元素會占滿整個寬
而有些又不會 可以連續黏著下一個元素
所以要先來了解display有哪些型態
block區塊元素
他會占滿整個寬度
所以在使用上可以發現不管打多少字 這個元素都是直接佔滿讓下一個元素會直接換行
常見的預設為此型態的元素有div、ul li、p、h1
inline行內元素
這個的寬度取決於容器內容物的寬度為多少所以它的長與寬是不能更改的
常見的預設為此型態的元素有span、a、imput、img
inline-block
我覺得這可還蠻好用的是它可以保持行內元素的型態
但長、寬、邊距、內距都能再做調整
很適合給按鈕使用
none
它可以用來隱藏或顯示該元素 而不是將元素從頁面上刪除
通常會搭配javascript做出一些功能
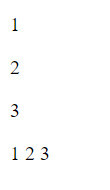
若還稍微分不清楚block和inline的差別可以看以下的範例
<p>1</p> <p>2</p> <p>3</p>
<span>1</span> <span>2</span> <span>3</span>